Introducción
Hola y bienvenido a nuestro blog, el día de hoy te compartimos 5 geniales efectos para estampar playeras personalizadas. Aqui en Sandink nos gusta mucho que nuestros diseños puedan ser dinámicos y que cuando sea posible estos contengan elementos ocultos que causen una segunda impresión al observarlos con más detalle. Por esta razón constantemente estamos buscando nuevas herramientas que nos permitan estar a la altura de lo que nuestros clientes esperan.
Nuestras preferencias
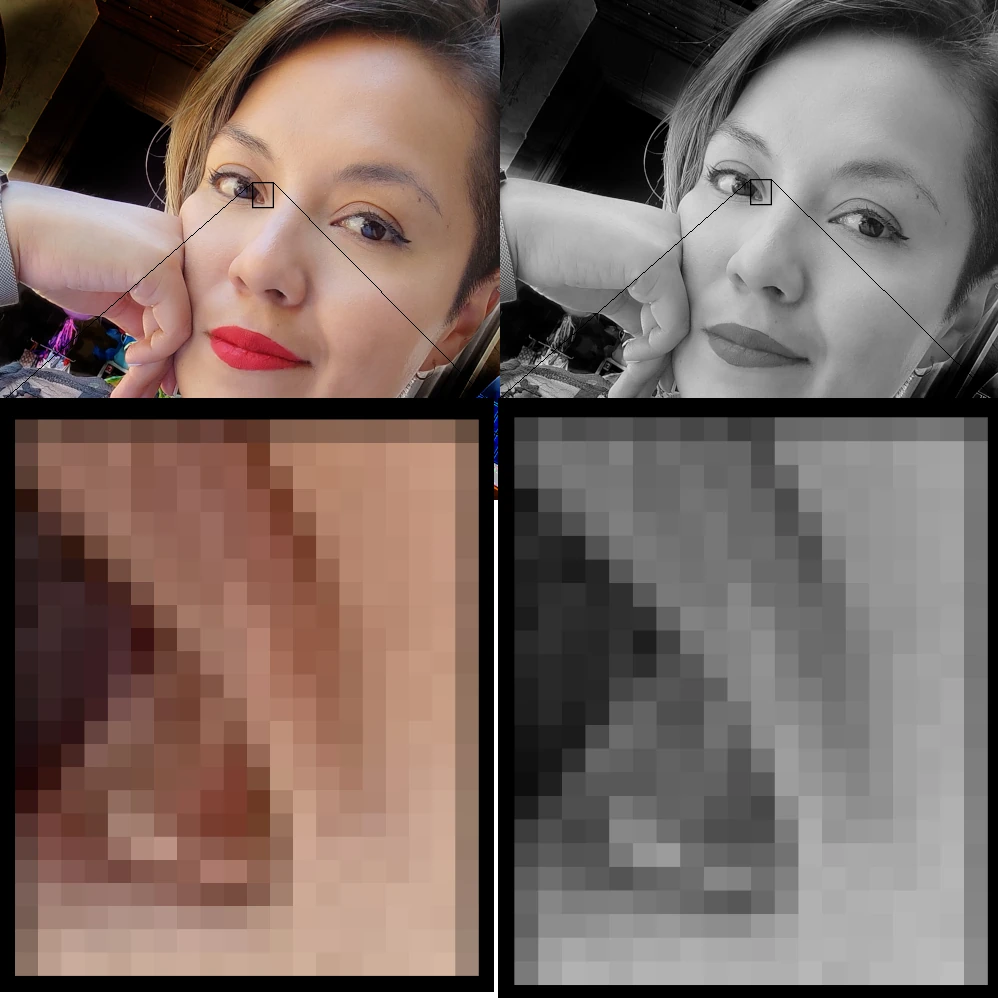
A nosotros nos gusta mucho trabajar con las fotografías de nuestros clientes, creemos que integrarlas en sus artículos hace que estos se vuelvan más personales y en consecuencia generan una genuina impresión positiva y duradera que no solo se queda en su mente sino que permea hasta las fibras más profundas de su corazón. En algunas ocasiones los diseños solo requieren de incrustar las imágenes en plantillas personalizadas y eso es suficiente para crear un producto memorable, sin embargo, hay ocasiones donde los clientes requieren algo un poco más artístico.
Si has seguido un poco de nuestro recorrido como emprendedores sabrás que los fundadores de Sandink no estamos formados en las artes gráficas (Si quieres saber más de nosotros te recomendamos leer el post Hola somos Sandink) por lo que como alternativa usamos alguna de la amplia variedad de herramientas de creación y edición de imágenes actuales que facilitan el trabajo creativo; algunos ejemplos son
Donde conseguimos inspiración
También nos gusta mucho inspirarnos en Pinterest, cada que podemos subimos pines de nuestro trabajo y la aplicación nos retroalimenta con pines de otros creadores que considera tienen nuestra misma onda. Los diseños geométricos o que se crean mediante procesamiento computacional nos llaman mucho la atención y cada que podemos tratamos de programar algo que nos ayude a integrar la inspiración que obtenemos de Pinterest a nuestros diseños.
Lo que ofrecemos
En este post queremos compartir 5 ideas para transformar imágenes y la forma en que las programamos, esperamos que así como a nosotros nos inspira el trabajo de otros, nosotros podamos inspirar a más personas. Recuerda también que aqui en sandink tenemos una sección completa donde compartimos nuestros diseños y sus códigos, si te interesa date una vuelta a Sandink-lab.
El concepto
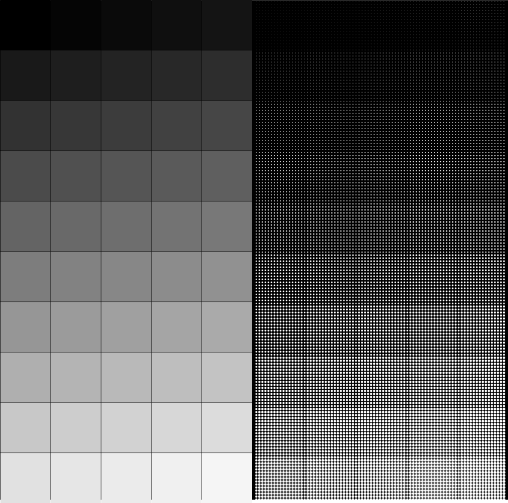
La luminosidad de una imagen puede representarse de muchas formas para dar lugar a diseños bastante interesantes. En una imagen en escala de grises lo que se hace es mapear las componentes de color mediante pesos para así obtener una representación monocromática que va desde el negro al blanco.

Este valor de gris podemos utilizarlo como una medida de la obscuridad de un pixel en la imagen y utilizarlo a nuestro favor para hacer otro tipo de interpretación de esta obscuridad. Por ejemplo, tomando una imagen con varios cuadrados con diferente color de gris crearemos una representación usando solo blanco y negro, cada cuadrado se convertirá en tramas de puntos blancos que variaran en tamaño dependiendo de la tonalidad de gris, es evidente que no se representa la imagen de forma exacta, pero se puede obtener una muy buena aproximación.

Resumen del algoritmo
El concepto es el mismo para una imagen y al agregarle un par de etapas más se puede resumir en los siguientes puntos.
¡Ahora si, aquí tienes los efectos!
Si te interesa probar alguno de nuestros efectos con tus propias imágenes debes descarga el archivo en los botones de descarga y descomprimirlo. Es necesario algo de conocimiento en Python para poder instalar las dependencias necesarias y ejecutar el archivo, no te preocupes hay mucha información en la web.
Si quieres descargar todo de una sola vez, te recomendamos que te des una vuelta a nuestro perfil de Github, estamos trabajando para documentar los códigos, pero puede que aun así te sirva de referencia.
Alguno de los efectos son más fáciles de apreciar cuando te alejas un poco de la pantalla, entrecerrar los ojos también puede ser de mucha ayuda. El resultado es genial cuando estampamos uno de estos diseño con alguna de las técnicas que manejamos (DTF, sublimación, vinil o serigrafía).
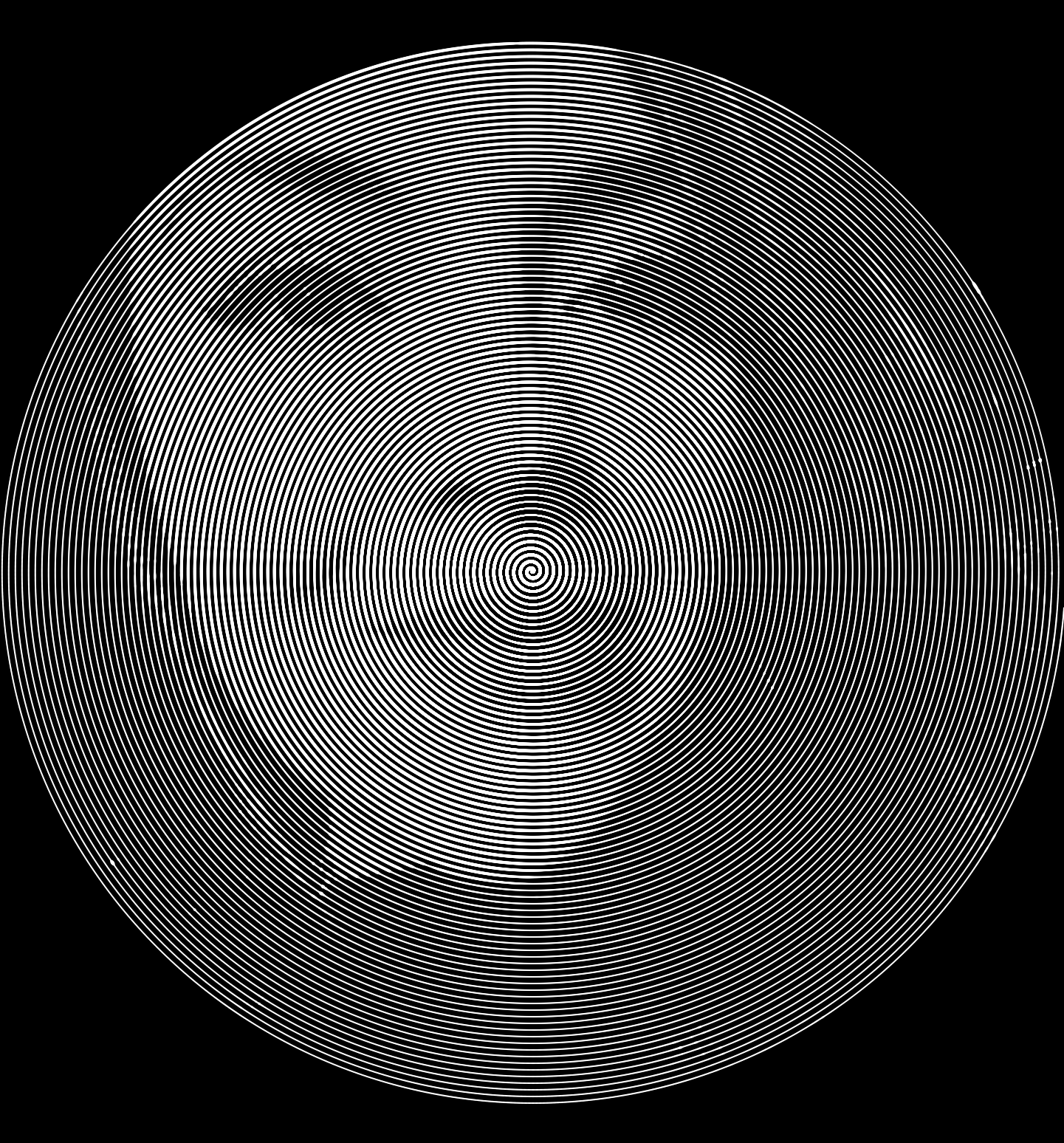
Diseño espiral
Nos encanta este efecto, se trata de una espiral de grosor variable, al ir creando la espiral verificamos el valor en escala de grises que le corresponde a los puntos por los que fue pasando la curva; tonos más obscuros equivalen a un grosor mayor.
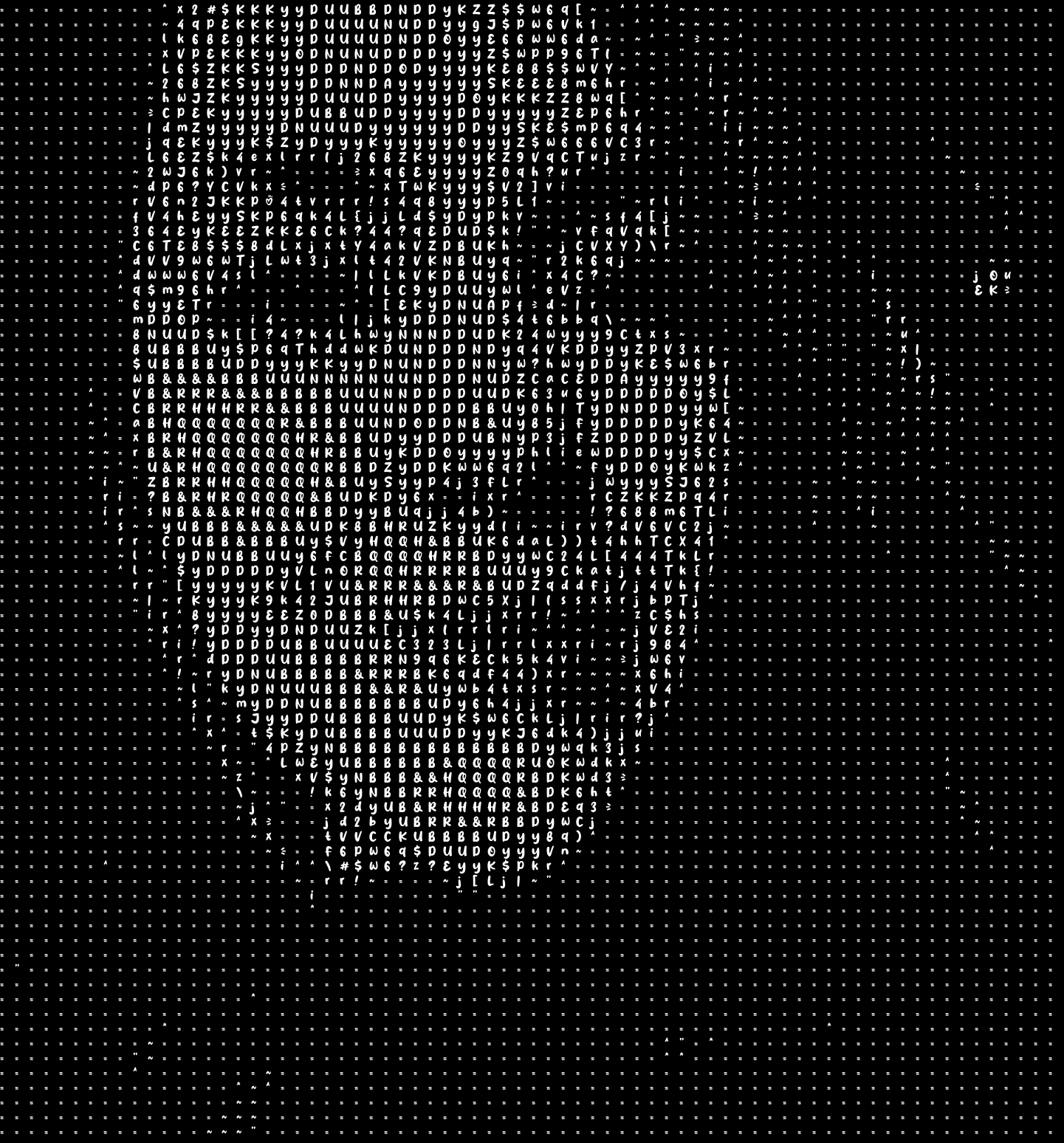
Diseño Matrix
Para lograr este efecto utilizamos un preproceso en el que se calculo cuanto espacio cubra cada uno de los caracteres de una tipografía, si bien de tipo a tipo de fuente puede cambiar, creemos que pueden usarse los mismos parámetros sin que el resultado cambie drásticamente.
Le pusimos efecto matrix porque se parece al efecto que se llego a ver en esa famosa película, eso si, en su respectiva dimensión.
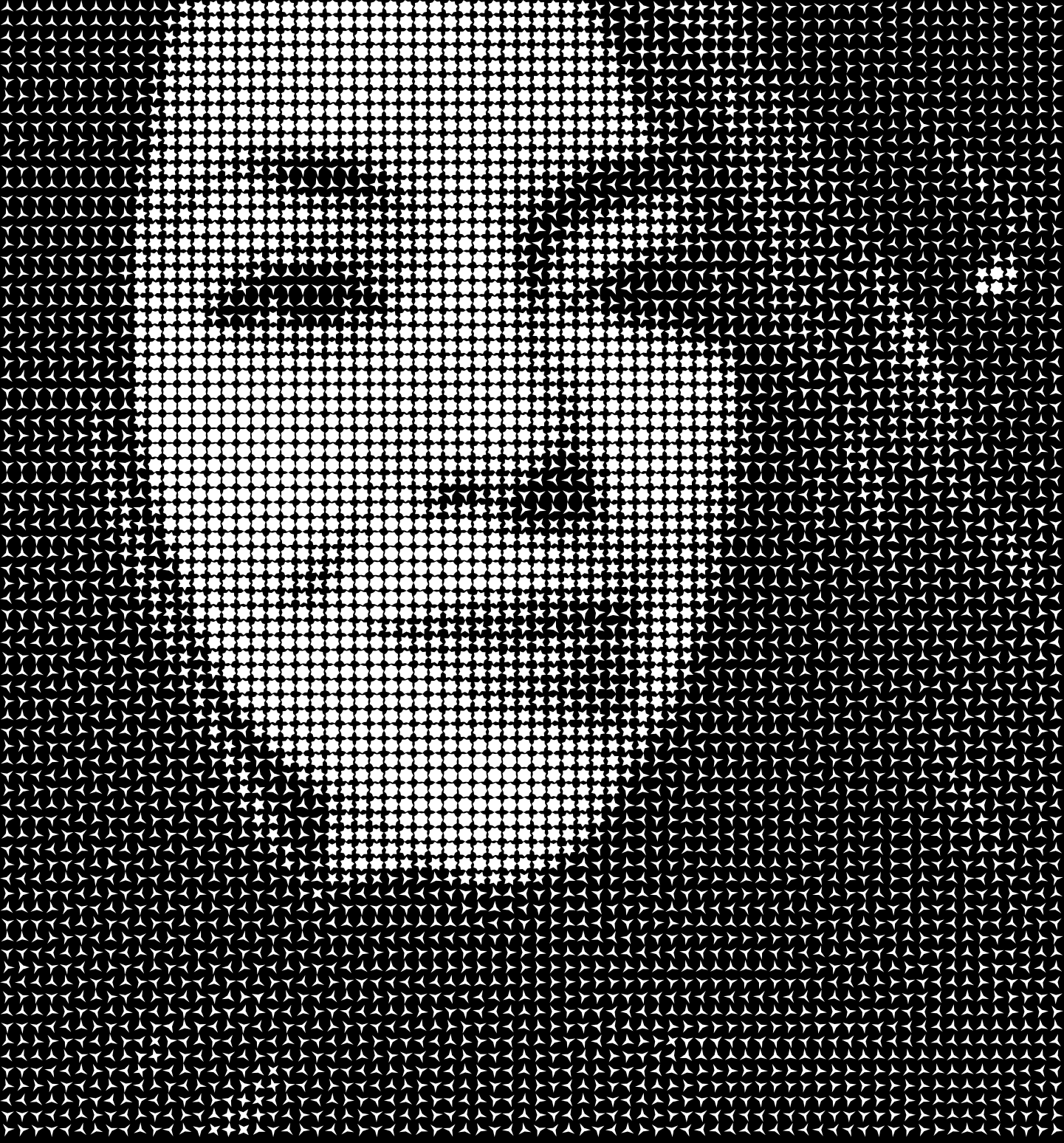
Diseño Estrellas
Para esta imagen reemplazamos los pixeles de la imagen principal por estrellas con diferente número de picos, para las zonas más obscuras empleamos estrellas de 3 picos, mientras que las zonas más claras se componen de estrellas de hasta 10 picos.
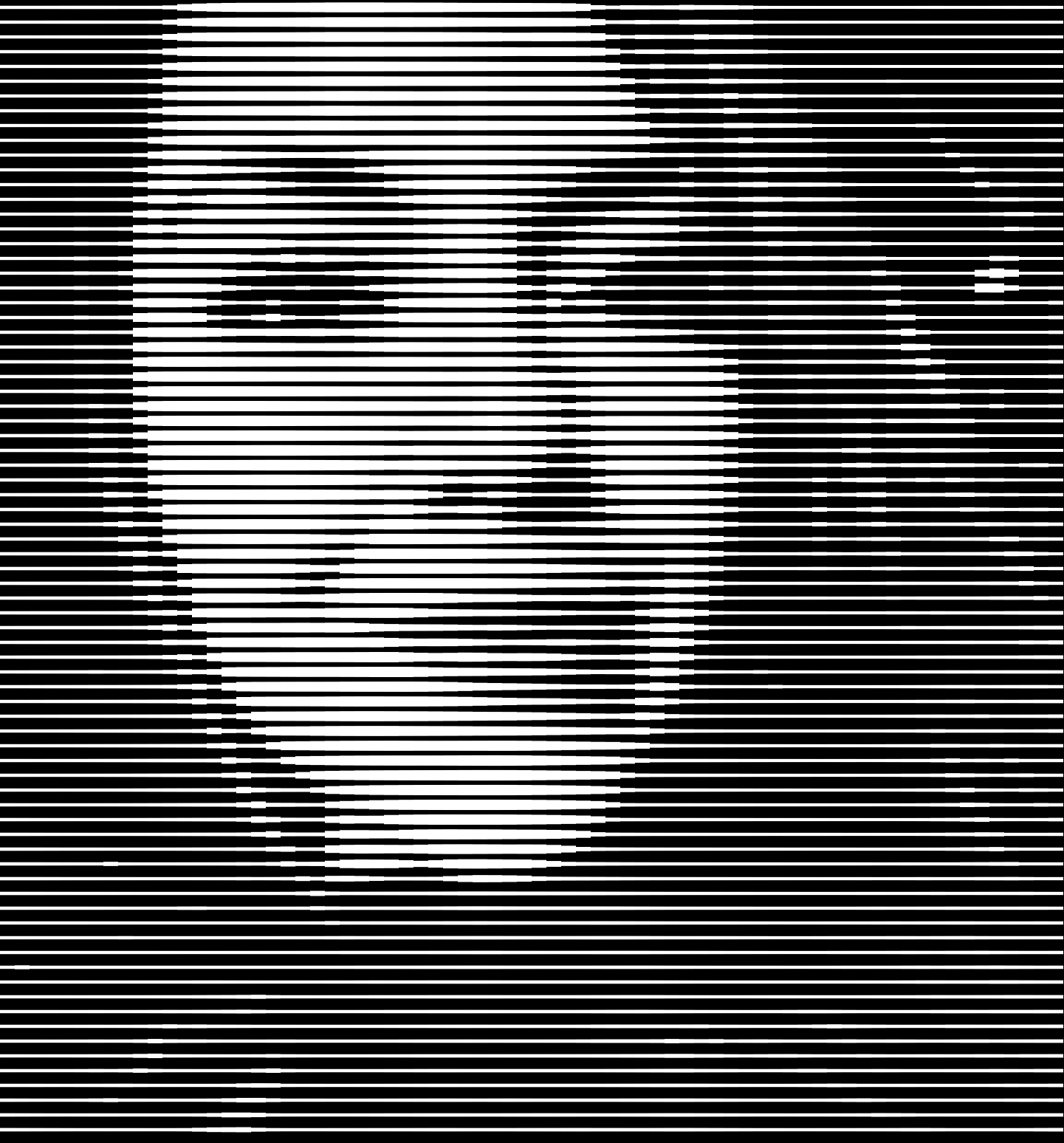
Diseño persianas
Parece un poco una persiana entreabierta ¿no crees? El patrón se logra al utilizar rectángulos de altura variable en función de la iluminación de la imagen.
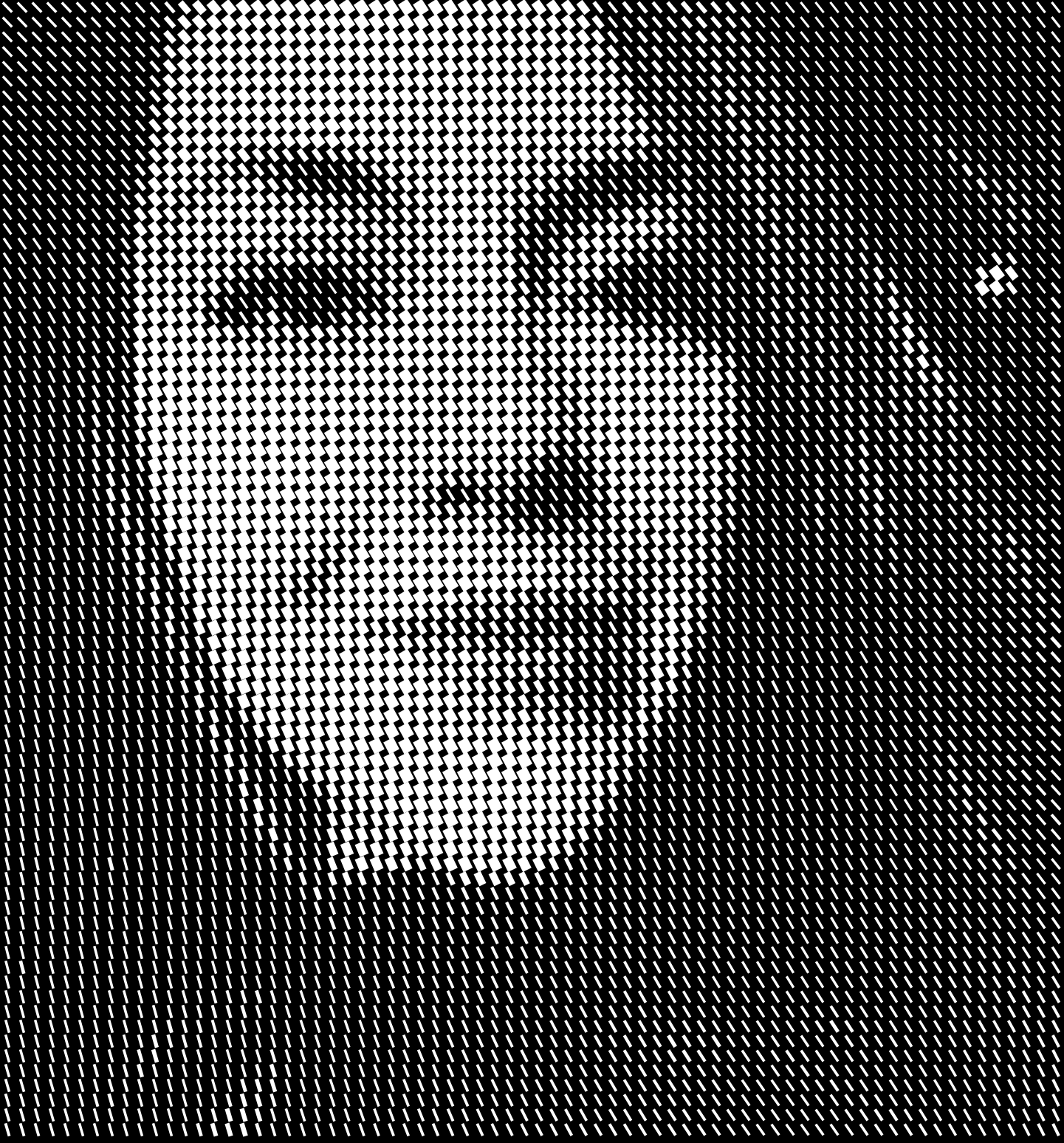
Diseño rectángulos y ruido
Este diseño es bastante simple, se compone de rectángulos de altura variable en relación a la iluminación de la zona en la que posicionan, se podría decir que es una variación del efecto anterior, a este se le ha agregado una rotación a los rectángulos.
Para crear un efecto más satisfactorio de observar se determino el ángulo de giro a partir de ruido gaussiano.
Si te gustó alguno de nuestros efectos y quieres algún articulo personalizado ponte en contacto, estaremos gustosos de apoyarte.








Diviértanse como nosotros imaginando, creando y transformando. S
Bienvenidos al mundo Sandink ❤️
Se ve muy bien todos los efectos 😜, mucha suerte con todos los proyectos